Simulateurs
Un simulateur de calcul est un service en ligne mis à la disposition d’un utilisateur pour lui permettre de calculer des résultats (taxes, prestations sociales, …) correspondant à sa situation particulière.
Les résultats sont calculés en fonction des données fournies par l’internaute, de données de références (ex : montant d’une taxe) et de règles qui correspondent à la législation en vigueur dans le domaine de la simulation.
La création des simulateurs est réservée aux utilisateurs disposant du rôle « Manager », « Administrateur » ou « Super administrateur ».
Avant de commencer
Avant de commencer la saisie du simulateur, bien réfléchir au scénario de simulation, à savoir son découpage en étapes et leurs enchainements. Une étape de simulation correspond à une page et réciproquement.
Dans chaque page il faut définir les informations qui seront demandées à l’utilisateur (via un formulaire) et celles qu’on lui restitue. Une page peut également contenir des blocs d’information.
Les informations restituées sont soit des données de références, soit des données issues du résultat d’un calcul en fonction de règles de calcul (législation).
Il faut donc au préalable faire l’inventaire de toutes ces données :
- Données saisies par l’utilisateur
- Données de référence (ex : montant du SMIC, RSA, plafond sécu, barèmes divers, …)
- Données issues d’un calcul
- Données résultant d’un calcul intermédiaire.
Pour les données de référence, il faut se poser la question de la source de données. Dispose-t-on d’une API (web service) interne ou externe ou d’une base de données pour retrouver ces données ?
Si oui, il sera possible de paramétrer cette API ou cette base de données dans G6K pour pouvoir y accéder.
Dans le cas contraire il faudra créer une source de données (base de données) interne dans G6K. A noter que les valeurs simples (tel que le montant du RSA) peuvent être définies en constante dans le simulateur, évitant ainsi la création d’une source de données. En revanche, les structures de données complexes (tel qu’un barème) nécessitent la création d’une source de données interne.
Ensuite, il est conseillé d’identifier tous les éléments d’une page, les nommer, les labelliser :
- Donner un nom au simulateur, celui qui figurera dans l’url
- Donner un titre au simulateur. Ce titre apparaitra sur chaque page en dessous du fil d’Ariane de navigation sur le site
- Définir une description chapeau qui apparaitra sur chaque page de la simulation en dessous du titre
- Pour chaque étape :
- Donner un nom court à l’étape et un libellé (pas trop long). Le nom court figurera dans le fil d’Ariane de succession des étapes.
- Définir les informations (champs) qui seront demandées ou restituées à l’utilisateur
- Pour chaque champ :
- Lui donner un nom et une étiquette (label)
- Lui attribuer un type (date, entier, montant, pourcentage, liste de choix, …)
- Décrire le champ (cette description pourra servir de bulle d’aide)
- Décrire les conditions^1^ d’affichage du champ
- Définir son usage (saisie utilisateur ou restitution)
- S’il s’agit d’un champ de saisie :
- Définir les contrôles de saisie ainsi que les messages d’erreurs associés.
- Eventuellement définir une mention qui pourra apparaître au-dessus ou au-dessous du champ de saisie.
- S’il s’agit d’un champ de restitution :
- Définir les règles de constitution de la valeur du champ (calcul, source de données, …)
- Eventuellement définir des notes de bas de page et les conditions^1^ de leur affichage.
- Définir des boutons de navigation entre les étapes (étape suivante, précédente, nouvelle simulation, saut à l’étape N) et leur condition d’affichage.
Création d’une source de données
Si vous avez besoin d’une source de données de référence et si celle-ci n'existe pas encore, il faut la créer avant de créer le simulateur.
Reportez-vous à la section « Création d'une source de données de référence » de la documentation.
Création d’un simulateur
Cliquez sur « Simulateurs » de la barre de menu :

puis sur le bouton  du menu latéral gauche.
du menu latéral gauche.
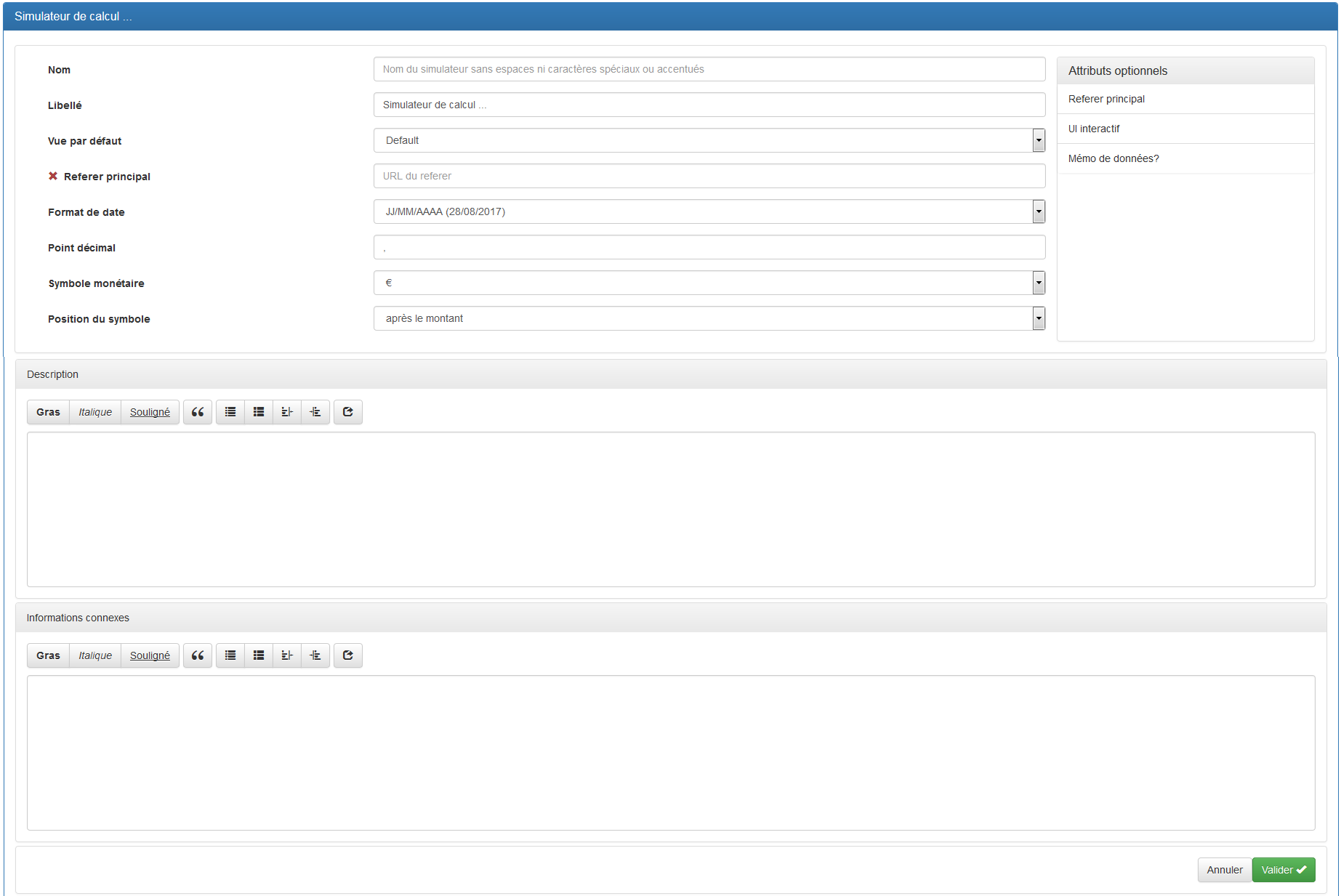
Il vous est proposé un formulaire de saisie des paramètres généraux du simulateur :

Attributs :
- « Nom » : Correspond au nom qui sera affiché dans l’URL (…/calcul/nom-du-simulateur) et au fichier .XML créé lors de l’enregistrement du simulateur. Le simulateur sera enregistré sous le nom <nom-du-simulateur>.xml dans le répertoire des simulateurs de G6K.
- « Libellé » : Titre qui sera affiché sur la page de votre simulateur.
- « Vue par défaut » : Vue avec laquelle sera affiché votre simulateur. La vue est un ensemble de gabarits et de styles utilisés pour afficher le simulateur. Pour plus d'informations sur les vues, consulter la page « Gestion des vues » de la documentation.
- « Format de date » : A choisir en fonction du format d’affichage et de saisie des dates le plus couramment utilisé dans le pays.
- « Point décimal » : A choisir en fonction du format d’affichage des valeurs numériques (montant, pourcentages, ...) souhaité.
- « Symbole monétaire » : A choisir en fonction du pays.
- « Position du symbole » : A choisir en fonction du pays.
Attributs optionnels :
- « Referer principal » : URL de la page du site qui appelle le simulateur. G6K constitue un fil d'Ariane de navigation où l'avant dernier élément est construit avec cette URL et le libellé du simulateur.
- « UI interactif » : Si cette option est cochée, le moteur de simulation utilisera le Javascript pour donner de l’interactivité à la simulation (recommandé)
- « Mémo de données » : Si cette option est cochée le moteur de simulation sera autorisé à enregistrer la valeur de certains champs dans les cookies du navigateur pour une utilisation ultérieure. Utile pour une valeur comme la date de naissance.
Décrire ce que fait votre simulateur dans le champ « Description ».
Cette description sera affichée en dessous du libellé/titre du simulateur de toutes les pages/étapes de simulation.
Optionnellement, vous pouvez saisir des informations complémentaires dans le champ « Informations connexes » que le gabarit de la vue pourra afficher ou pas.
Une fois la saisie des paramètres terminée et que vous avez cliqué sur le bouton  , le bouton
, le bouton  apparait en haut à droite de la page.
Ce bouton permet d'envoyer les informations saisies ou modifiées au serveur à tout moment, parce que le bouton « Valider » ne fait que garder les informations dans la mémoire de votre ordinateur.
apparait en haut à droite de la page.
Ce bouton permet d'envoyer les informations saisies ou modifiées au serveur à tout moment, parce que le bouton « Valider » ne fait que garder les informations dans la mémoire de votre ordinateur.
Sources de données utilisées
Dans le panneau dépliable « Sources de données utilisées » vous allez pouvoir définir les requêtes spécifiques d'accès aux données de référence des sources de données. Certaines de ces requêtes peuvent nécessiter des paramètres qui doivent être définis, au préalable, dans le panneau « Données ».
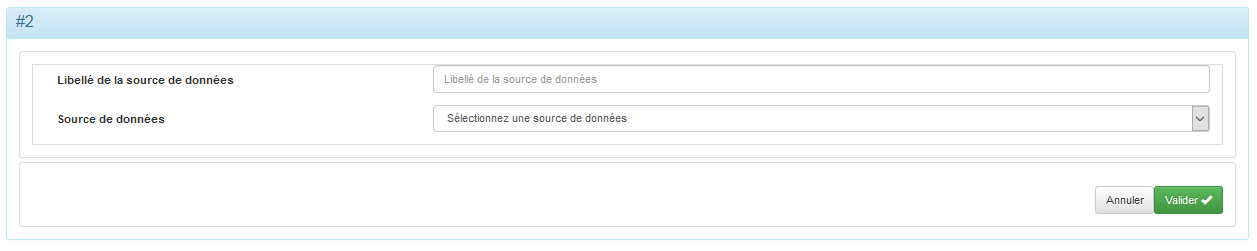
Dans la barre de titre du panneau « Sources de données utilisées », cliquez sur le bouton « Ajouter » pour afficher l'écran de sélection de la source et de définition d'une requête :


Attribut :
- « Source de données » : Correspond à la source de données sur laquelle porte la requête.
Attribut optionnel :
- « Libellé de la source de données » : Titre à donner à la source pour cette requête.
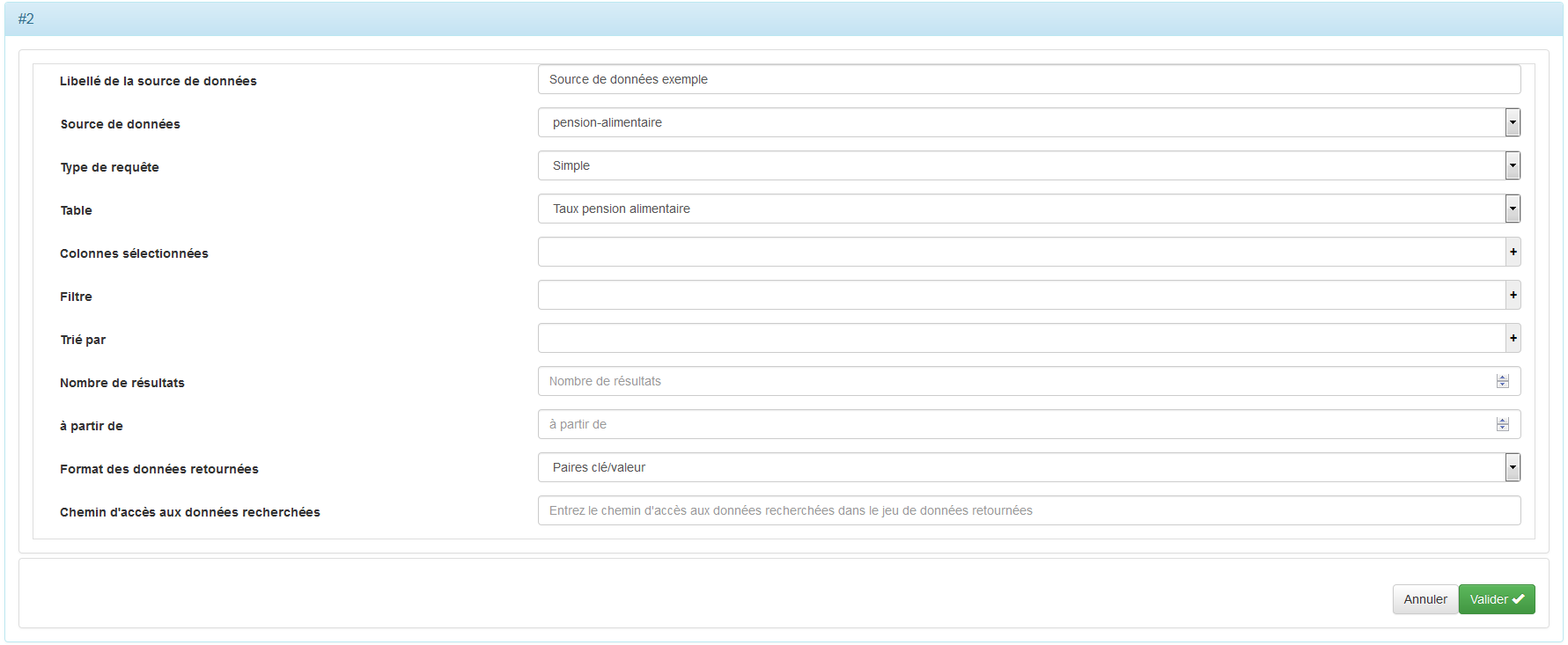
Une fois la source sélectionnée, le formulaire se complète des champs de définition de la requête.

Requête simple
Une requête est dite simple si elle ne porte que sur une seule table et qu'elle ne comporte pas de sous-requête imbriquée.
Le formulaire permet de construire les requêtes simples sans que vous ayez à connaitre le langage SQL.
Attributs :
- « Type de requête » : Choisir le type « Simple ».
- « Table » : Nom de la table sur laquelle porte la requête.
- « Colonnes sélectionnées » : Champs/colonnes de la table qui contiennent les données que vous souhaitez récupérer. Pour entrer une colonne, cliquez sur le '+' à droite du champ puis sélectionnez la colonne dans la liste déroulante. Vous pouvez également composer une expression auquel cas vous devrez définir un alias comme nom de colonne. Pour supprimer une colonne, cliquez sur le 'x' à gauche du nom de la colonne.
- « Filtre » : Conditions portant sur les champs/colonnes permettant de ne garder que les lignes du résultat de la requête respectant ces conditions.
- « Trié par » : Tri par ordre croissant ou décroissant sur les champs/colonnes sélectionnées. Pour entrer une colonne, faire comme en 3., puis sélectionnez l'ordre de tri (croissant ou décroissant).
- « Nombre de résultats » : Parmi toutes les « lignes » de résultats retournées par la requête, indiquer le nombre de lignes qui doivent être conservées. Mettre 0 si toutes les lignes doivent être conservées.
- « à partir de » : Parmi toutes les « lignes » de résultats retournées par la requête, indiquer le numéro de la première ligne qui doit être prise en considération pour le traitement de la requête. Le numéro de la première ligne est 0, 1 la deuxième et ainsi de suite.
- « Format des données retournées » :
- « JSON » : format d'échange de données en texte lisible.
- « XML » : format de description des données.
- « valeur simple » : N/A.
- « paires clé/valeur » : Tableau de paires clé/valeur.
- « HTML » : format de données conçu pour représenter les pages web.
- « CSV » : format informatique ouvert représentant des données tabulaires sous forme de valeurs séparées par des virgules.
- « Chemin d’accès aux données recherchées » : Le chemin d’accès dépend du format des données retournées :
Pour construire la requête, se reporter à la documentation du Composant visuel de fabrication de requêtes simples
Si le filtre de la requête contient un paramètre variable, vous devez d'abord déclarer une donnée (Cf. la section « Données » infra) qui contiendra la valeur du paramètre.
Ensuite, validez la saisie sans saisir le filtre dans un premier temps. Cliquez sur le bouton « Modifier », le bouton  apparait en bas à droite du formulaire pour vous permettre de déclarer le paramètre.
apparait en bas à droite du formulaire pour vous permettre de déclarer le paramètre.
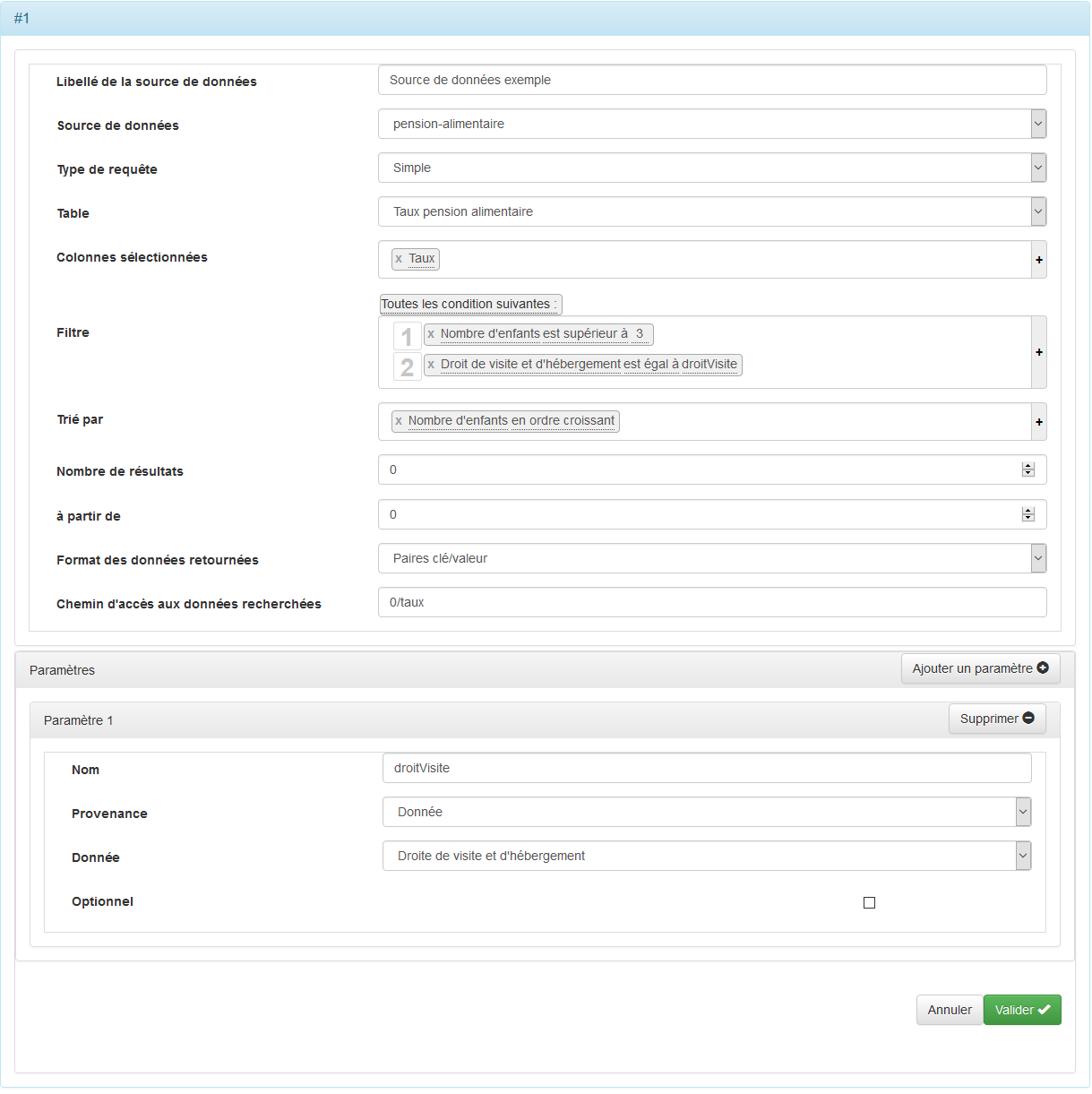
Après avoir déclaré le paramètre, vous pouvez saisir le filtre et sélectionner le paramètre de l'expression.
Attributs des Paramètres :
- « Nom » : Nom du paramètre sans espaces ni caractères spéciaux ou accentués.
- « Provenance » : Provenance du paramètre soit « Donnée » soit « Constante ».
- « Donnée » : Nom de la donnée avec laquelle vous allez travailler.
Attribut optionnel des Paramètres :
- « Optionnel » : Paramètre optionnel ou non. Un paramètre ne peut être optionnel que s’il est utilisé par une requête d’une source de données de type « Web service »
Figure 1 : Source de données avec une requête simple et un paramètre

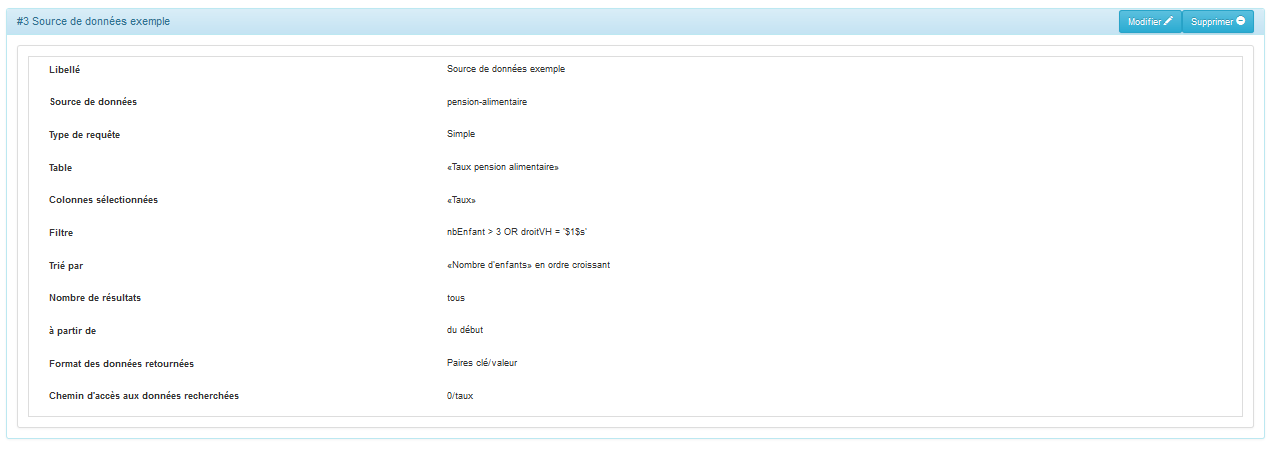
Une fois la saisie validée, l'écran suivant s'affiche :

Cette requête retournera un tableau de paires « 'taux'/valeur du taux ». Le chemin d'accès spécifié (0/taux) sélectionnera la première ligne du tableau et la valeur correspondant à 'taux'. Nous verrons plus loin comment déclarer une donnée pour stocker la valeur du taux.
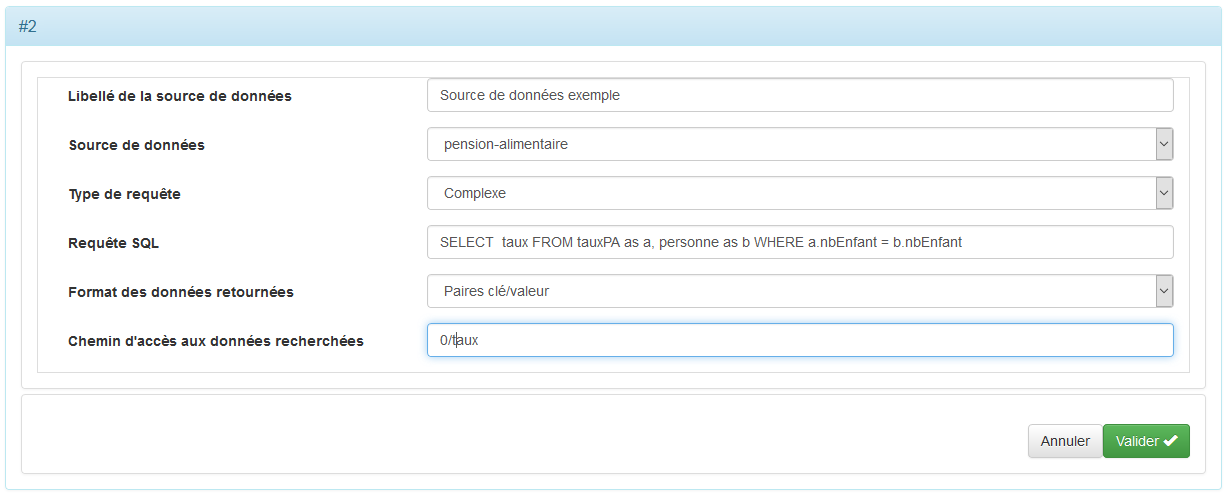
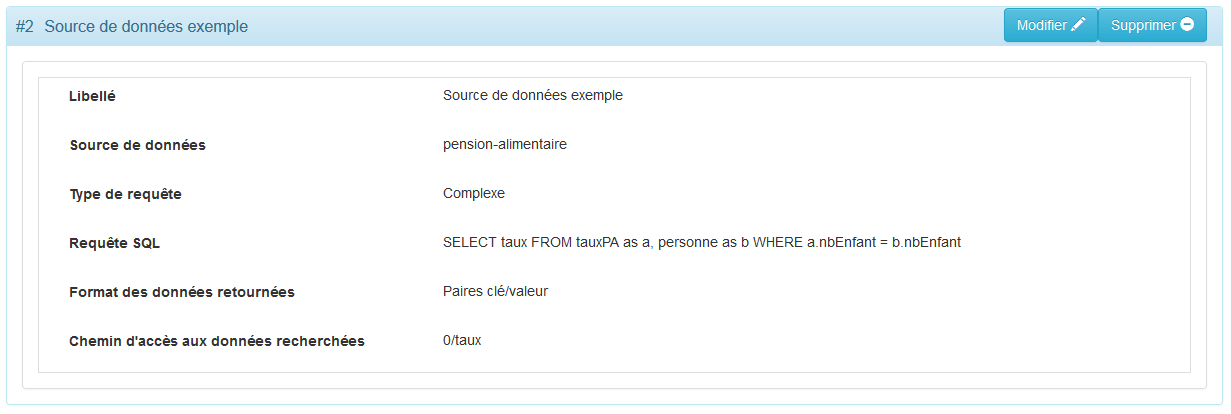
Requête complexe
Dans ce cas, les champs « Table », « Colonnes sélectionnées », « Filtre », « Trié par », « Nombre de résultats » et « à partir de » sont remplacés par le champ « Requête SQL » car ces éléments figurent dans la requête.
Comme pour les requêtes simples, des paramètres peuvent être utilisés.
Les formes $X$d où X est le numéro du paramètre, font référence à des valeurs entières, $X$f à des valeurs décimales et $X$s à des valeurs alphanumériques.
Attributs :
- « Type de requête » : Choisir le type « Complexe ».
- « Requête SQL » : La requête SQL.
- « Format des données retournées » :
- « JSON » : format d'échange de données en texte lisible.
- « XML » : format de description des données.
- « valeur simple » : N/A.
- « paires clé/valeur » : Tableau de paires clé/valeur.
- « HTML » : format de données conçu pour représenter les pages web.
- « CSV » : format informatique ouvert représentant des données tabulaires sous forme de valeurs séparées par des virgules.
- « Chemin d’accès aux données recherchées » : Le chemin d’accès dépend du format des données retournées :
Figure 2 : Source de données avec une requête complexe


Données
Les données permettent de stocker des valeurs quel que soit leurs provenances (saisies par l'utilisateur, source de données, élément ou résultat de calculs). Elles peuvent être regroupées en groupes de données, ce qui permet de les disposer dans les rangées d’un tableau (Cf. disposition « grille » d’un groupe de champs, plus loin dans ce document).
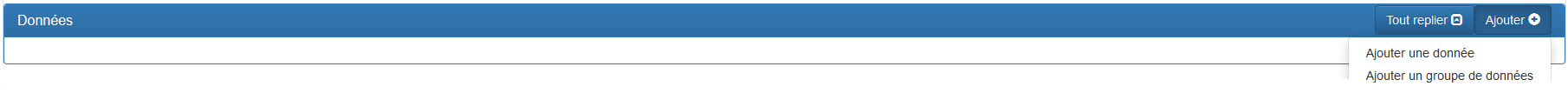
Pour ajouter une donnée ou un groupe de données, cliquez sur « Ajouter » de la barre de titre « Données » :

puis sur « Ajouter une donnée » ou « Ajouter un groupe de données » selon le cas :

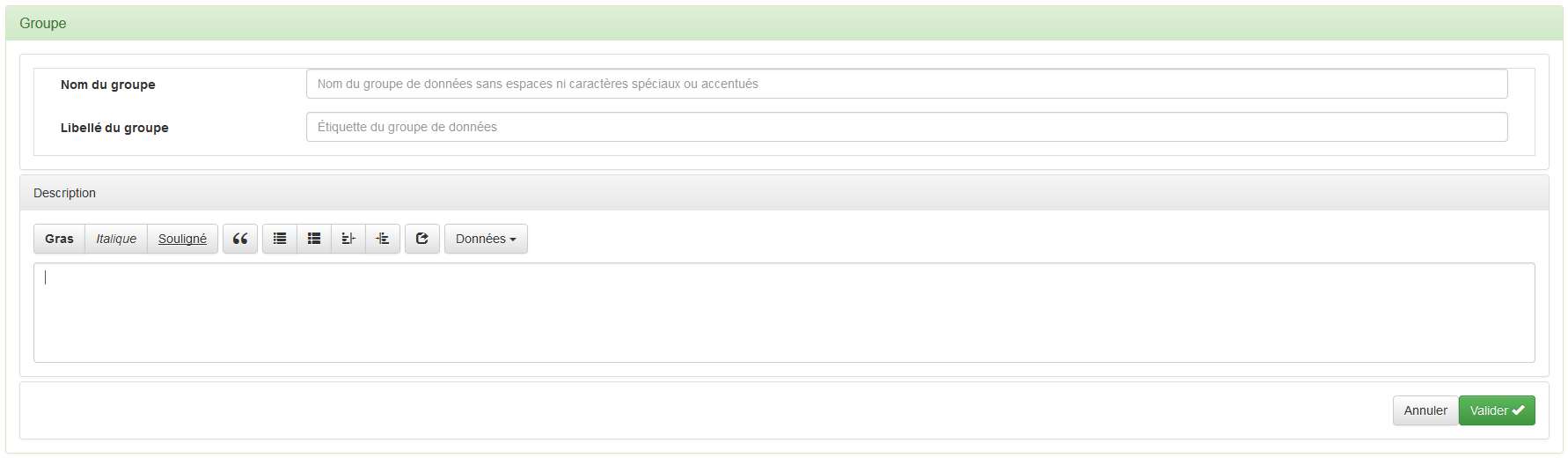
Figure 3 : Formulaire d'ajout d'un groupe de données

Attributs :
- « Nom du groupe » : Nom du groupe de données sans espaces ni caractères spéciaux ou accentués.
- « Libellé du groupe » : Titre du groupe de données que l’on pourra sélectionner lors de la définition des groupes des champs des étapes, des règles métier ou des profils.
Donnez une description du groupe de données dans le champ « Description »
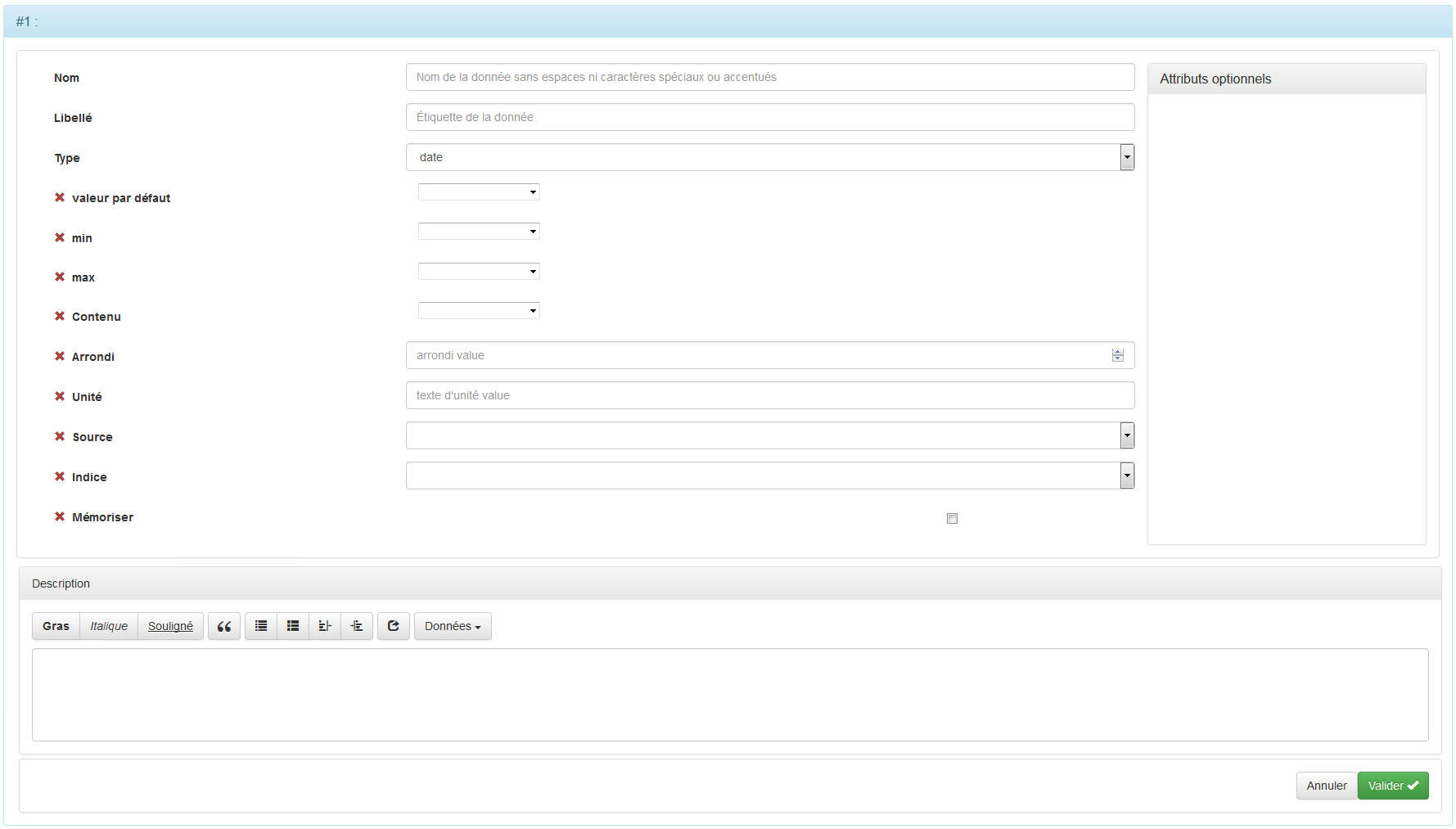
Figure 4 : Formulaire d'ajout d'une donnée

Attributs :
- « Nom » : Nom de la donnée sans espaces ni caractères spéciaux ou accentués.
- « Libellé » : Titre de la donnée que l’on pourra sélectionner lors de la définition des champs des étapes, des règles métier ou des profils.
- « Type » : Type de la donnée. Cf. Type de données ci-dessous.
Type de données
| Type | Description |
|---|---|
| date | date au format défini dans les options du simulateur. Cf. supra. Si la donnée est associée à un champ de saisie, un sélecteur de date sera proposé à l'utilisateur. |
| jour | Numéro de jour de 1 à 31. |
| mois | Numéro de mois de 1 à 12. |
| année | Année sur 4 chiffres. |
| booléen | Valeur booléenne (0/1). Si la donnée est associée à un champ de saisie, une cache à cocher sera proposée à l'utilisateur. |
| entier | Valeur entière. |
| nombre décimal | Valeur décimale avec virgule. |
| texte | Valeur alphanumérique. |
| texte enrichi | Valeur alphanumérique avec enrichissement (gras, italique, souligné, ...). |
| montant | Valeur monétaire à 2 décimales. |
| choix | Valeur pouvant être choisie dans une liste déroulante ou avec des boutons radios. |
| choix multiple | Valeurs choisies à l'aide de cases à cocher. |
| pourcentage | Pourcentage de 0 à 100, possiblement avec des valeurs décimales. |
| liste | Liste de valeurs. Ne peut être utilisé en saisie. |
| table | Tableau de valeurs. Ne peut être utilisé en saisie. |
| département | Code de département. Si la donnée est associée à un champ de saisie, l'utilisateur choisit dans une liste déroulante. |
| région | Code de région. Si la donnée est associée à un champ de saisie, l'utilisateur choisit dans une liste déroulante. |
| pays | Nom de pays |
Attributs optionnels :
- « Valeur par défaut » : Valeur par défaut de la donnée.
- « Min » : Valeur minimale de la donnée pour les données de type numérique.
- « Max » : Valeur maximale de la donnée pour les données de type numérique.
- « Contenu » : Expression inconditionnelle à affecter à la donnée. Pour la composition de l'expression se reporter à Composition des expressions.
- « Arrondi » : Utilisable avec les données de type « Nombre décimal ». Permet de fixer le nombre de décimales après la virgule. La dernière décimale est arrondie.
- « Unité » : Caractérise une valeur numérique comme par exemple "kilomètres", "litres", "ampère", etc ... L'unité est affichée après le champ.
- « Source » : Si la donnée doit être alimentée par une source de donnée définie dans le panneau « Sources de données utilisées ».
- « Indice » : Correspond au champ retourné par la requête destiné à alimenter la donnée.
- « Mémoriser » : Garder en mémoire (cookie de l’utilisateur) la valeur afin que l’utilisateur n’ait pas à la ressaisir (Cf. attribut « Mémo » du simulateur)
Donnez une description de la donnée dans le champ « Description ». Cette description pourra être affichée dans une bulle d'aide, à la demande de l'utilisateur.
Dans le cas des données de type « choix », vous devez indiquer comment alimenter la liste de choix, pour cela un panneau « Liste de choix » s'affiche en bas du formulaire de saisie :

La liste est soit statique, c'est-à-dire que ses éléments figurent in extenso dans le fichier de définition du simulateur, soit dynamique, c'est-à-dire qu'elle est alimentée par une source de données
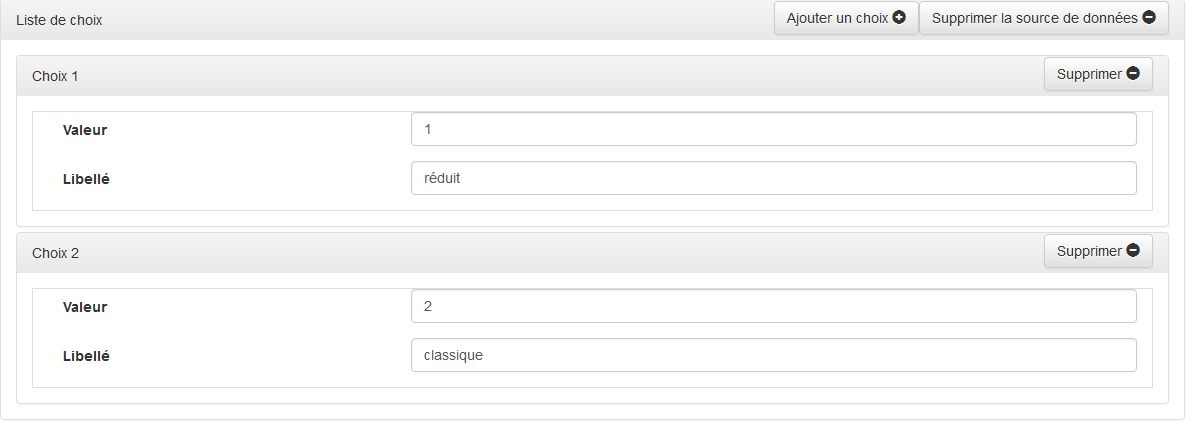
Pour créer une liste statique, cliquez sur le bouton « Ajouter un choix » du panneau « Liste de choix » :

Attributs :
- « Valeur » : Valeur attribuée à la donnée si cet élément de liste est sélectionné.
- « Libellé » : Texte de l'élément apparaissant dans la liste.
Ajouter des choix autant de fois que nécessaire pour constituer la liste.
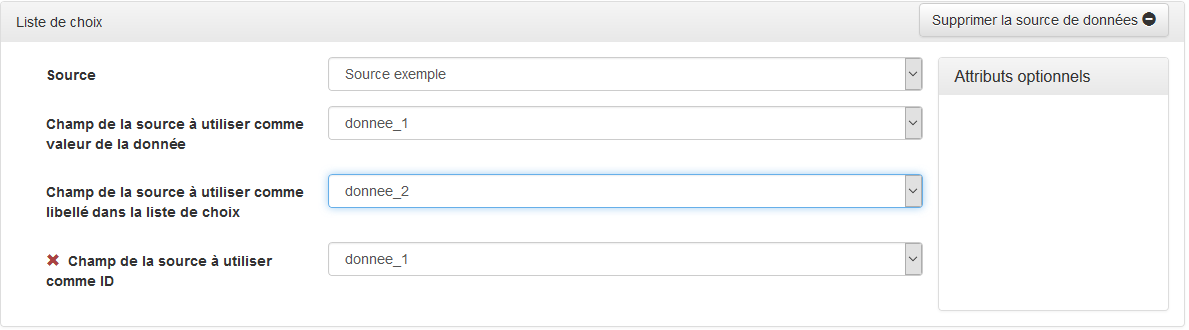
Pour créer une liste dynamique, cliquez sur le bouton « Ajouter une source de données » :

Attributs :
- « Source » : Source de la donnée devant alimenter la liste.
- « Champ de la source à utiliser comme valeur de la donnée » : Champ contenant la valeur attribuée à la donnée si cet élément de liste est sélectionné.
- « Champ de la source à utiliser comme libellé dans la liste de choix » : Champ contenant le texte de l'élément apparaissant dans la liste.
Attribut optionnel :
- « Champ de la source à utiliser comme ID » : Champ contenant l'ID de l'élément.
Étapes
Une fois que vous avez défini vos sources de données et vos données vous allez pouvoir commencer à paramétrer la ou les étapes de votre simulateur.
Une étape est constituée d’un ou plusieurs panneaux dans lesquels sont disposés des blocs d'infos et des groupes de champs dans l'ordre où ils sont déclarés.
Les blocs d'infos sont composés de chapitres eux-mêmes composés de sections.
Les groupes de champs sont composés de champs qui peuvent être disposés de trois manières différentes :
- « Classique » : Les champs et leurs étiquettes sont affichés de façon classique, c'est-à-dire les uns en dessous des autres.
- « Grille » : Les champs sont disposés par rangées sous forme de tableaux. Les données associées aux champs d'une rangée doivent être regroupées dans des « groupes de données » (Cf. infra). Les étiquettes de champ sont ignorées.
- « En ligne » : Les champs et leurs étiquettes sont disposés les uns à la suite des autres de façon à former une phrase.
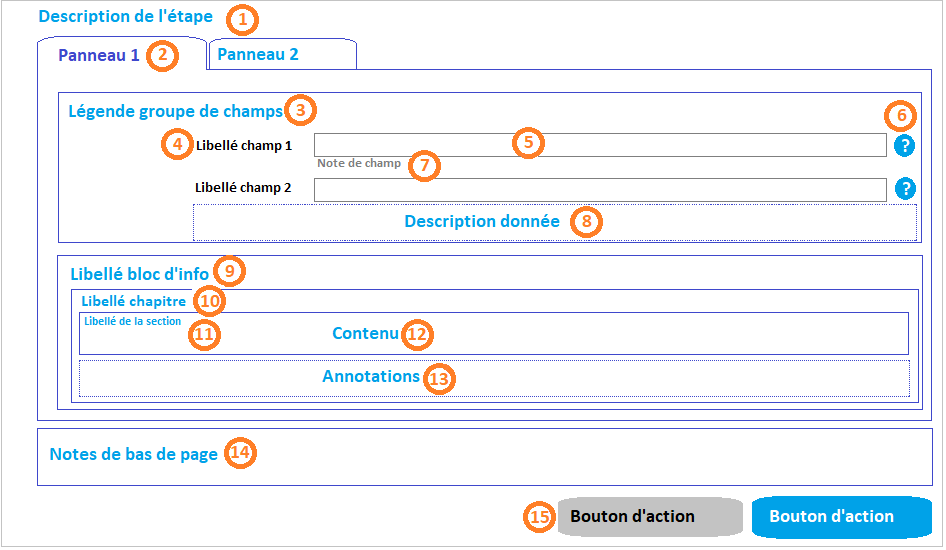
Ces éléments sont disposés de la façon suivante dans la page d'une étape :

Pour ajouter une étape, cliquez sur le bouton « Ajouter » de la barre de titre du panneau « Etapes » :

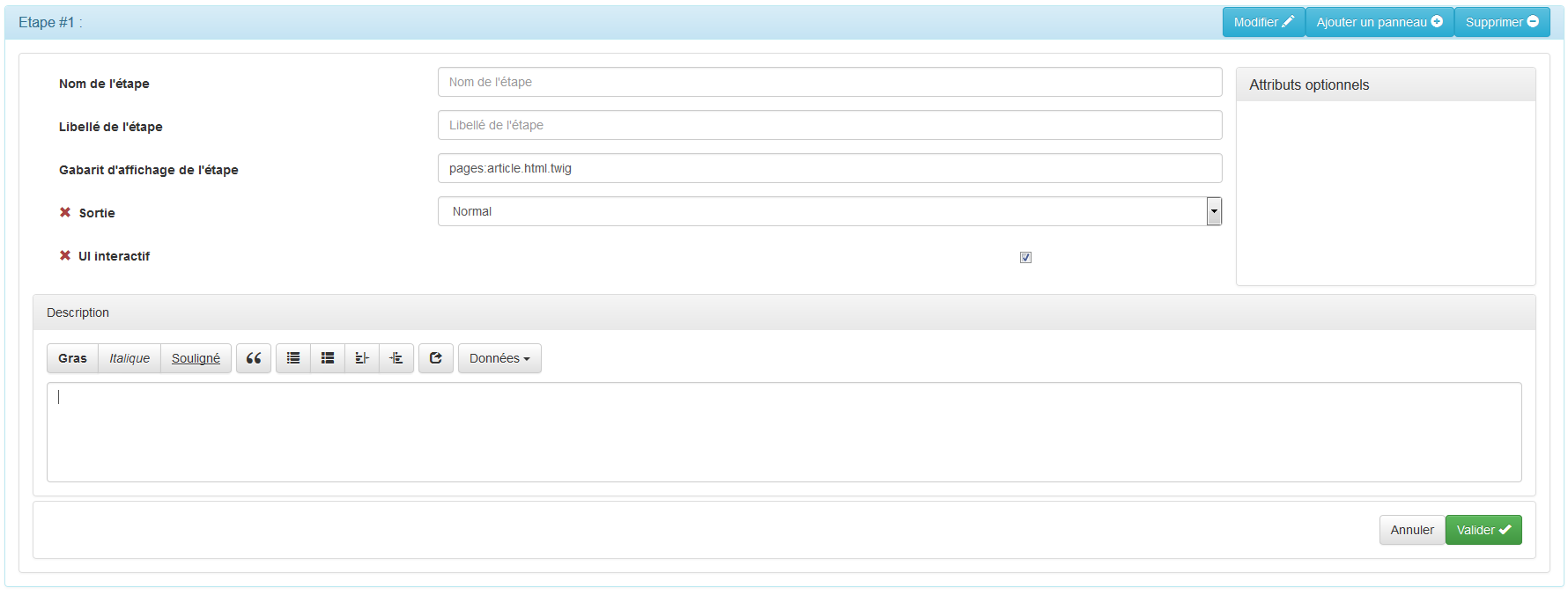
Le formulaire de saisie d'une étape s'affiche :

Attributs :
- « Nom de l'étape » : Nom de l’étape sans espaces ni caractères spéciaux ou accentués.
- « Libellé de l’étape » : Titre de l’étape qui sera affiché dans le fil d'Ariane d'enchaînement des étapes.
- « Gabarit d’affichage de l’étape » : Nom du gabarit utilisé par G6K pour afficher la page de l'étape. Pour plus d'information, consulter la page : Gestion des vues
Attributs optionnels :
- « Sortie » : « Normal », « PDF en ligne », « PDF téléchargeable » ou « html ». Cf. la description de ces valeurs ci-dessous.
- « UI interactif » : Si cette option est cochée, le moteur de simulation utilisera le Javascript pour donner de l’interactivité à la simulation pour cette étape (recommandé).
| Sortie | Description |
|---|---|
| « Normal » | L'étape est affichée normalement. |
| « PDF en ligne » | G6K affiche un PDF du rendu de la page générée. |
| « PDF téléchargeable » | G6K génère un fichier PDF du rendu de la page pour être téléchargé. |
| « html » | Réservé. Non implémenté |
Décrivez l'étape dans le champ « Description ». Cette description s'affiche dans la zone 1 de la page.
Panneaux
Les panneaux composent les étapes et sont eux-mêmes constitués de groupes de champs. S'il y plusieurs panneaux, ils seront présentés sous forme d’onglets :
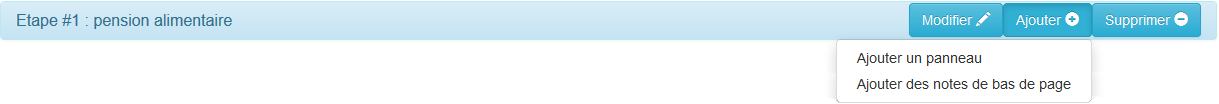
Pour ajouter un panneau, cliquez sur le bouton « Ajouter » de la barre de titre du panneau « Etapes » :

puis sur « Ajouter un panneau » du menu :

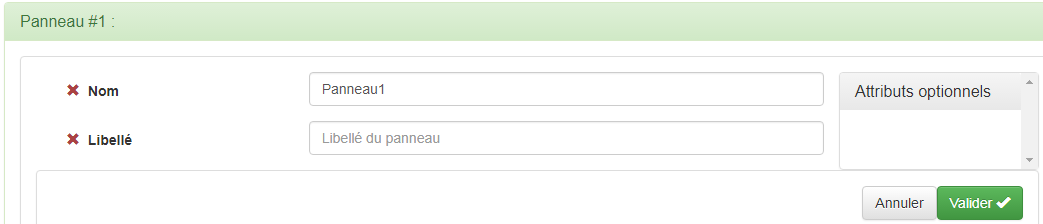
Attributs :
- « Nom » : Nom du panneau sans espaces ni caractères spéciaux ou accentués.
Attribut optionnel :
- « Libellé » : Titre du panneau. Il s'affiche dans la zone 2 de la page.
Groupe de champs
Le groupe de champs permet de regrouper des champs de même nature (logique ou thématique) faisant ressortir ainsi la structuration des informations demandées.
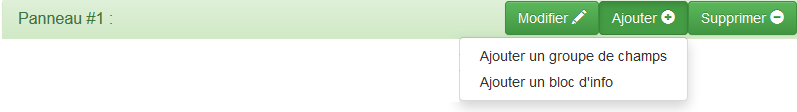
Pour ajouter un groupe de champs, cliquez sur le bouton « Ajouter » de la barre de titre du panneau « Panneau » :

puis sur « Ajouter un groupe de champs » du menu :

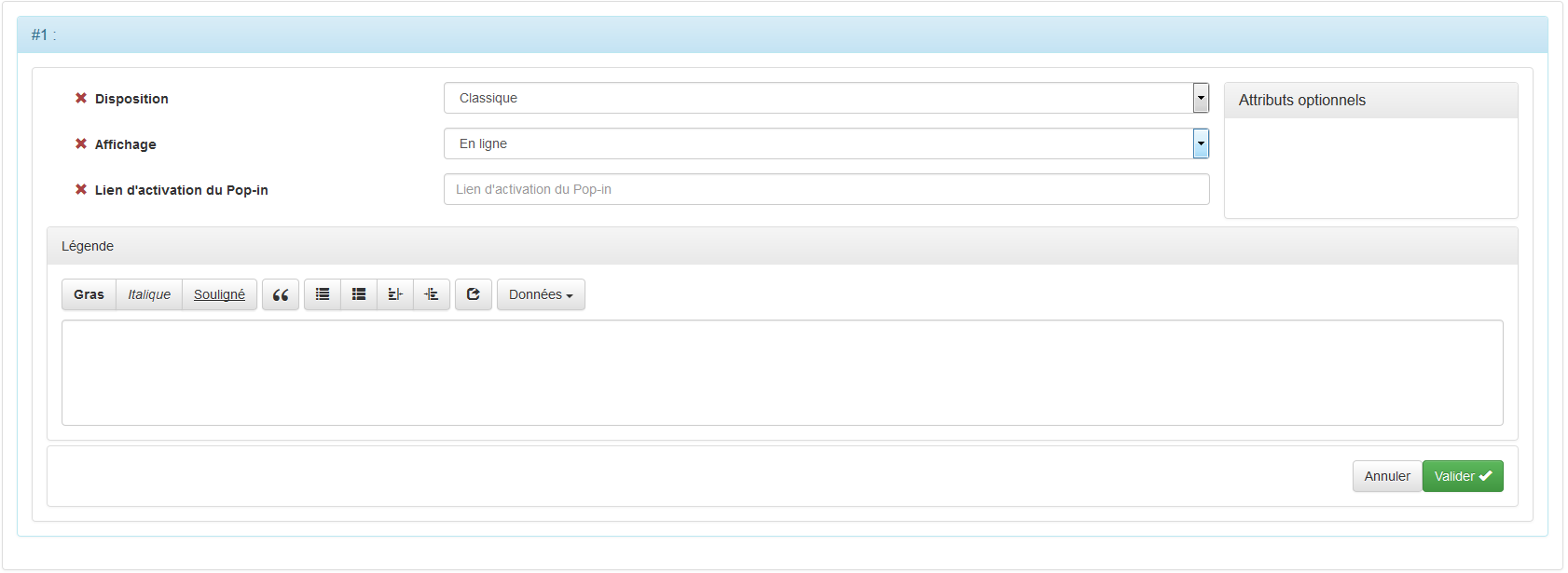
Attributs :
- « Disposition » : « Classique », « Grille » ou « En ligne ».
- « Affichage » : « En ligne » ou « Pop-in ».
| Disposition | Description |
|---|---|
| Classique | Les éléments du formulaire appartenant au groupe de champs sont disposés de façon classique, c'est-à-dire qu'un champ précédé de son étiquette de champ est placé sur la ligne suivant celle du champ précédent |
| Grille | Les éléments du formulaire appartenant au groupe de champs sont placés dans un tableau |
| En ligne | Les éléments du formulaire appartenant au groupe de champs sont disposés en ligne de façon à former une phrase |
| Affichage | Description |
|---|---|
| En ligne | Les champs du groupe de champs sont affichés "en ligne" dans la page |
| Pop-in | Les champs du groupe de champs sont affichés dans une fenêtre pop-in modale. Un lien dont le libellé se trouve dans l'attribut « Lien d’activation du Pop-in » permet d'afficher la fenêtre |
Attribut optionnel :
- « Lien d’activation du Pop-in » : Cet attribut n'est à renseigner que si l'attribut « Affichage » du groupe de champ est « Pop-in ». C'est le texte du lien qui permet d'afficher le pop-in.
Décrivez le groupe de champs dans le champ « Légende ». Cette légende s'affiche dans la zone 3 de la page.
Champs
Le champ est l'élément du formulaire qui permet la saisie ou la restitution d'une donnée. Il prend la forme d'une boite de saisie, d'une boite à liste, d'une case à cocher ou de boutons radio.
C'est en principe un élément natif d'un formulaire html mais on peut lui associer un "widget" (sélecteur de date, auto-complétion, ...) pour faciliter la saisie par l'utilisateur.
Il est précédé par une étiquette de champ sauf s'il est placé dans la cellule d'un tableau.
Il peut être obligatoire ou facultatif.
Pour ajouter un champ, cliquez sur le bouton « Ajouter un champ » de la barre de titre du panneau du groupe de champ dans lequel vous souhaitez l'ajouter :

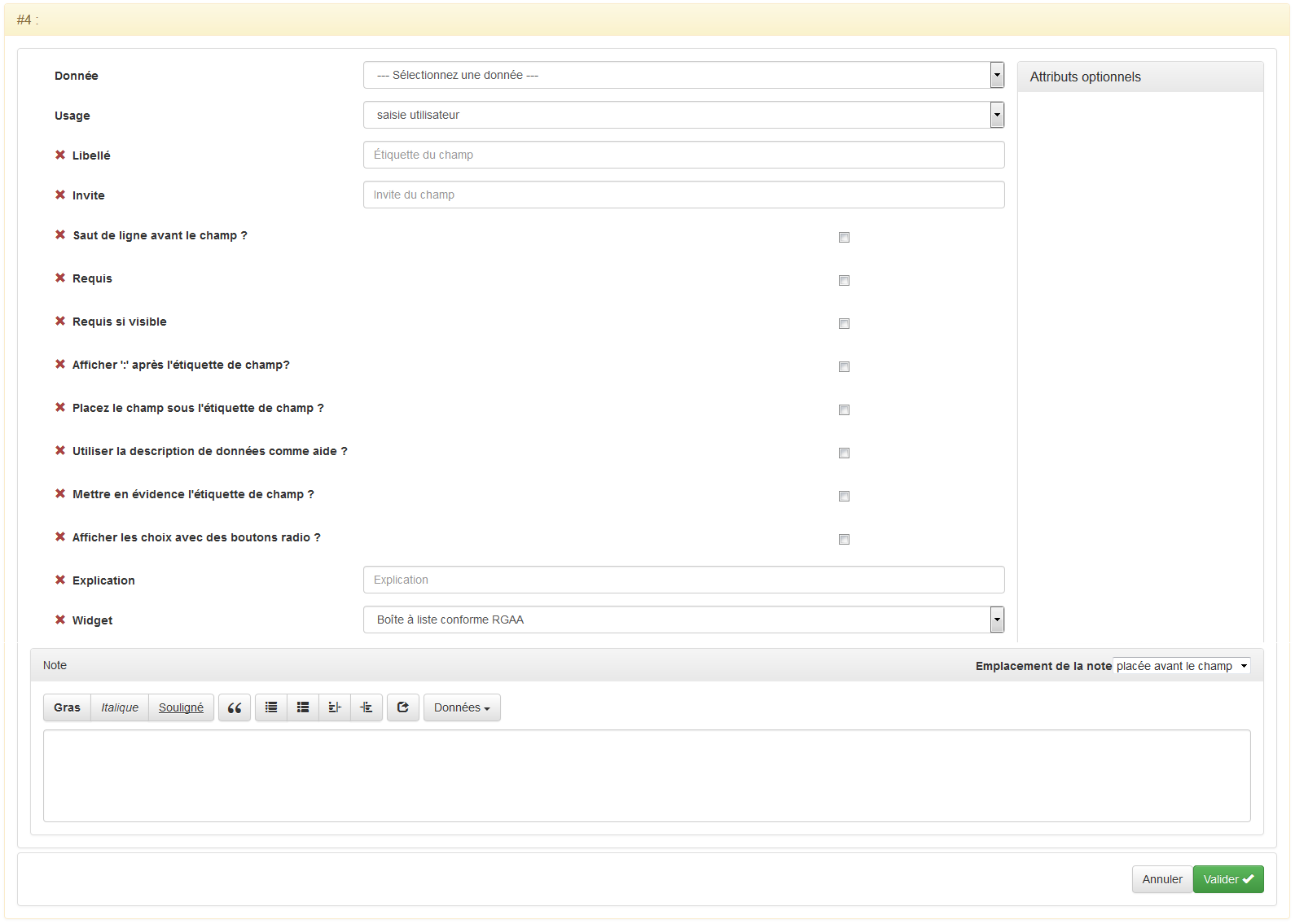
Le formulaire de saisie d'un champ s'affiche :

Attributs :
- « Donnée » : Donnée associée au champ. S’il s’agit d’un champ de saisie, c’est dans cette donnée que sera stockée la valeur saisie par l’utilisateur. S’il s’agit d’un champ de restitution, c’est le contenu de cette donnée qui sera affichée dans le champ.
- « Usage » : Saisie par l’utilisateur ou restitution à l’utilisateur.
Attributs optionnels :
- « Libellé » : Etiquette du champ. Cf. 4.
- « Requis » : Champ requis (Un message d’erreur sera affiché si le champ n’est pas renseigné).
- « Afficher ‘:’ après l’étiquette de champ ? » : Si cette case est cochée, les ':' seront affichés après l'étiquette.
- « Utiliser la description de données comme aide ? » : Si cette case est cochée, un point d'interrogation sera affiché après le champ (Cf. 6). Si l'utilise clique sur ce point d'interrogation, la description de la donnée est affichée sous le champ en tant que texte d'aide (Cf. 8).
- « Invite » : Texte à afficher dans e champ de saisie pour lui indiquer le format de saisie ou ce qu'il faut saisir ou sélectionner.
- « Saut de ligne avant le champ ? » : Si cette case est cochée, le champ s'affichera sur une nouvelle ligne.
- « Requis si visible » : Si cette case est cochée, le champ sera rendu obligatoire si et seulement si il n'est pas caché.
- « Placez le champ sous l’étiquette de champ ? » : Si cette case est cochée, le champ s'affichera en dessous de son étiquette et non à sa droite.
- « Mettre en évidence l’étiquette de champ ? » : Si cette case est cochée, l'étiquette de champ sera affichée en caractères gras.
- « Afficher les choix avec les boutons radio ? » : Ne pas utiliser pour les longues listes de choix.
- « Explication » : Texte expliquant le mode de calcul du champ.
- « Widget » : A choisir en fonction de vos besoins :
- « Boite à liste conforme RGAA » : Boîte à liste conforme au Référentiel Général d’Accessibilité pour les Administration.
- « Boîte à liste avec auto-complétion » : Lors de la saisie l’auto-complétion se fait automatiquement, cela permet à l’utilisateur de trouver l’élément qu’il recherche.
- « Code postal obtenu par auto-complétion sur le nom de la commune ou son code postal » : Permet à l’utilisateur de profiter de l’auto-complétion concernant le nom de la commune ou son code postal.
- « Code Insee obtenu par auto-complétion sur le nom de la commune ou son code postal » : Permet à l’utilisateur de profiter de l’auto-complétion concernant le nom de la commune ou son code postal.
- « Code Insee obtenu à partir d'une carte de France » : Une carte apparaît et laisse le choix à l’utilisateur de se géolocaliser ou non.
- « Sélecteur de date conforme RGAA » : Permet à l’utilisateur de sélectionner une date.
- « Éditeur en place de champ de formulaire » : Permet de placer un champ de saisie au milieu d'un texte.
Bloc d'infos
Le bloc d'infos est un élément de la page de simulation de même niveau que le groupe de champs mais ne contient aucun champ de saisie ou de restitution.
Il contient des informations textuelles qui peuvent être utiles à l'utilisateur dans le déroulement de la simulation.
Il peut être contextualisé en le montrant/cachant totalement ou partiellement à l'aide des actions des règles métier en fonction de certaines conditions.
Les blocs d'infos sont composés d'un ou plusieurs chapitres eux-mêmes composés d'une ou plusieurs sections.
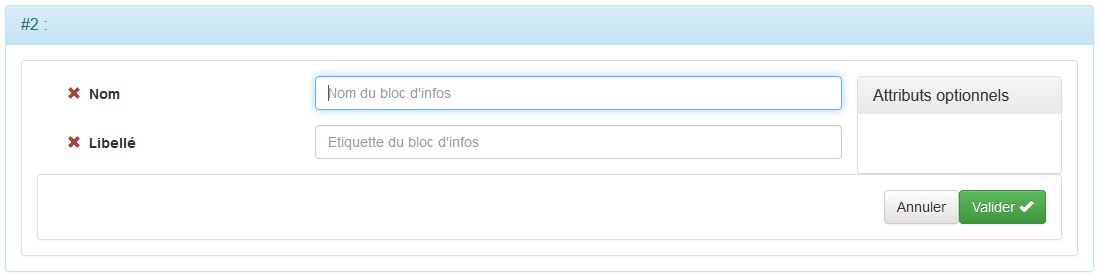
Pour ajouter un bloc d'infos, cliquez sur le bouton « Ajouter » de la barre de titre du panneau « Panneau » :

puis sur « Ajouter un bloc d'info » du menu :

Attributs optionnels :
- « Nom » : Nom du bloc d'infos sans espaces ni caractères spéciaux ou accentués.
- « Libellé » : Libellé du bloc d'infos. Il s'affiche dans la zone 9 de la page.
Chapitre
Le chapitre est une sous-partie du bloc d'infos. Il est composé de sections.
On peut le rendre pliable / dépliable dans le cas d'un bloc d'infos contenant de nombreux chapitres pour faciliter la lecture de la page.
On peut également lui associer une icône pour permettre de le distinguer visuellement des autres chapitres.
Pour ajouter un chapitre, cliquez sur le bouton « Ajouter un chapitre » de la barre de titre du panneau « Bloc d'infos » :

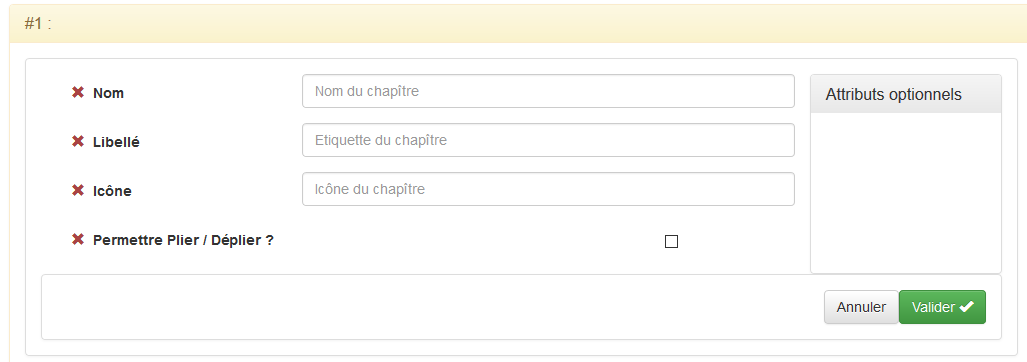
Le formulaire de saisie d'un chapitre s'affiche :

Attributs optionnels :
- « Nom » : Nom du chapitre sans espaces ni caractères spéciaux ou accentués.
- « Libellé » : Titre du chapitre. Il s'affiche dans la zone 10 de la page.
- « Icône » : URL absolue ou relative d'une image.
- « Permettre Plier / Déplier » : Si cette case est cochée, seule la barre de titre du panneau du chapitre est affichée. En cliquant sur la barre de titre, le panneau se déplie pour en montrer le contenu.
Section
La section est une sous-division d'un chapitre. C'est dans les sections que s'inscrivent les différents textes d'un bloc d'infos.
Le texte d'une section peut être annoté.
Pour ajouter une section, cliquez sur le bouton « Ajouter une section » de la barre de titre du panneau « Chapitre » :

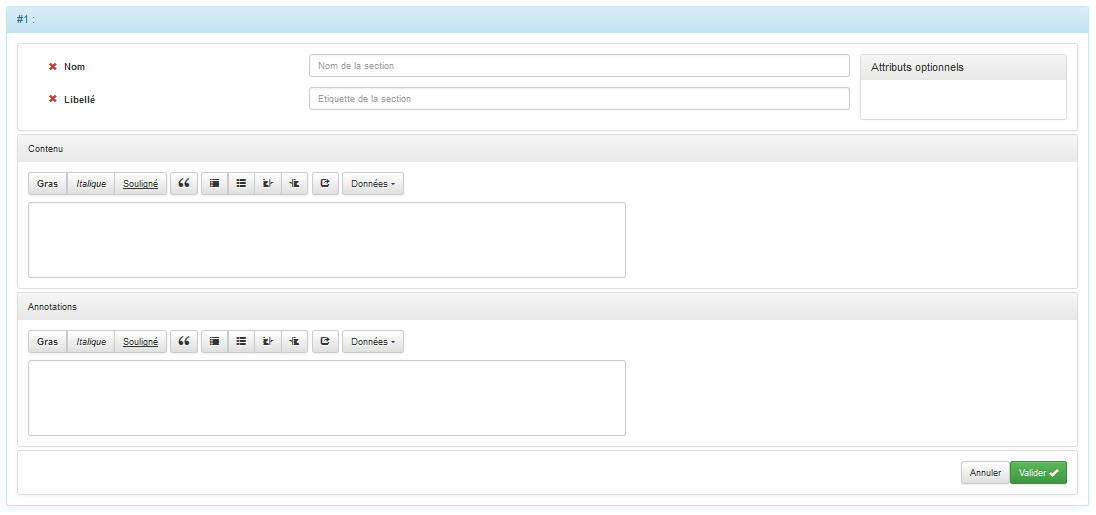
Le formulaire de saisie d'une section s'affiche :

Attributs optionnels :
- « Nom » : Nom de la section sans espaces ni caractères spéciaux ou accentués.
- « Libellé » : Libellé de la section. Il s'affiche dans la zone 11 de la page.
Entrez le texte enrichi de la section dans le champ « Contenu » du formulaire.
Ce contenu s'affichera dans la zone 12 de la page.
Optionnellement, des annotations du texte peuvent être ajoutées dans le champ « Annotations ».
Ces annotations s'afficheront dans la zone 13 de la page.
Notes de bas de page
Une note de bas de page est une note contextualisée (pouvant être montrée ou cachée par les règles métier) se situant dans la partie basse du formulaire (zone 14 de la page) d'une étape de simulation.
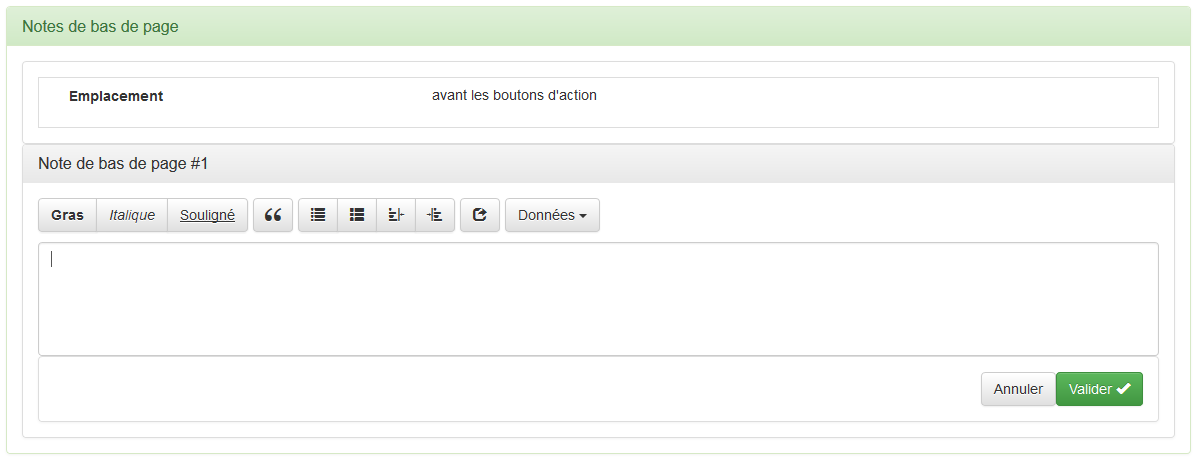
Les notes de bas de page peuvent être placées, à votre convenance, avant ou après les boutons d'action.
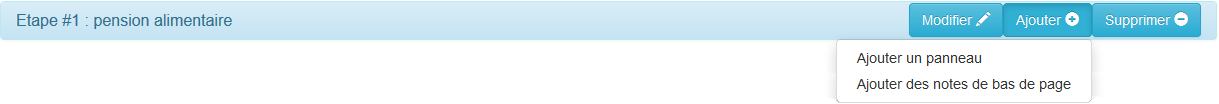
Pour ajouter des notes de bas de page, cliquez sur le bouton « Ajouter » de la barre de titre du panneau « Etapes » :

puis sur « Ajouter des notes de bas de page » du menu :

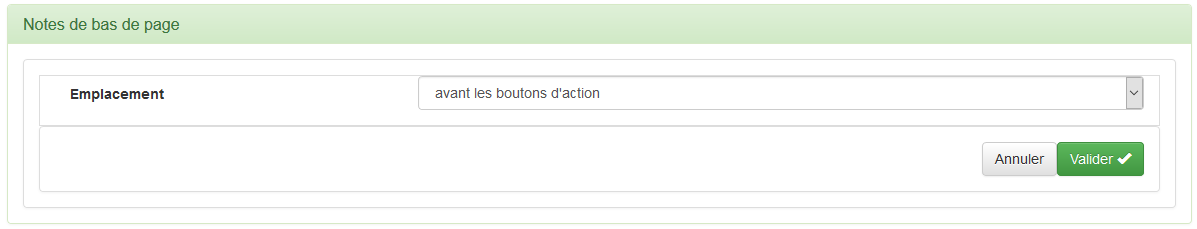
Choisissez leurs emplacements (avant ou après les boutons d'action) puis validez.

Ensuite, cliquez sur le bouton « Ajouter une note de bas de page » de la barre de titre:

Saisissez la note puis validez.
Le nombre de notes que vous pouvez ajouter n'est pas limité.
Boutons d’actions
Les boutons d’actions permettent d'enchainer les étapes, de réinitialiser un formulaire, de lancer une nouvelle simulation ou d'ouvrir une page externe au simulateur.
Ils s'afficheront dans la zone 15 de la page.
Pour ajouter un bouton d'action, cliquez sur le bouton « Ajouter un bouton d'action » de la barre de titre du panneau « Boutons d'action » :

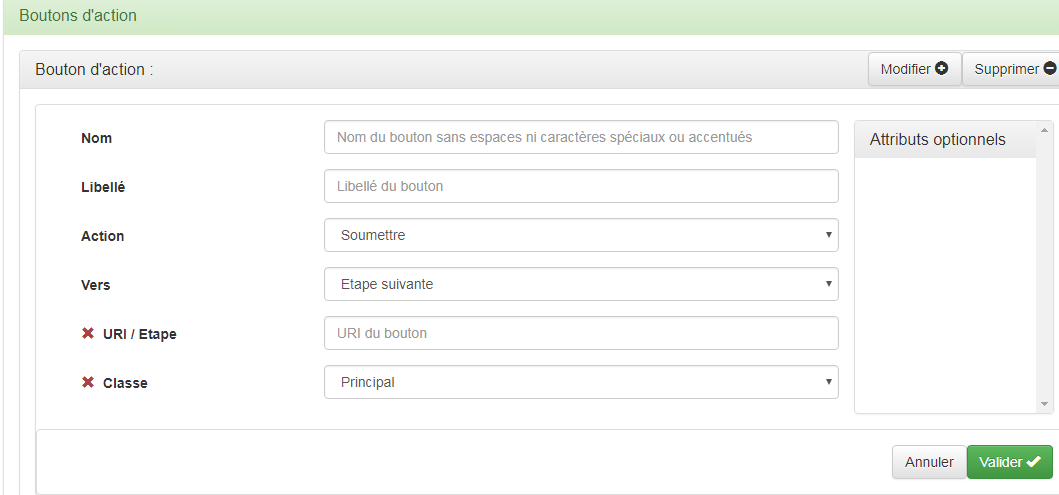
Le formulaire de saisie des attributs du bouton s'affiche :

Attributs :
- « Nom » : Nom du bouton sans espaces ni caractères spéciaux ou accentués.
- « Libellé » : Libellé du bouton.
- « Action » : « Soumettre » si on souhaite passer à l’étape définie par l’attribut « Vers », « Réinitialiser » pour réinitialiser (effacer les données) du formulaire.
- « Vers » : Si l'action choisie est « Soumettre », cet attribut définit l'enchaînement (étape suivante, précédente, courante ou étape spécifique), une nouvelle simulation ou l'ouverture du page externe.
Attributs optionnels :
- « URI / étape » : Si l'attribut « Vers » contient « Page externe », alors cet attribut contient l'URI de la page. Si l'attribut « Vers » contient « Aller à l'étape », alors cet attribut contient le numéro de l'étape cible.
- « Classe » : Niveau d’importance du bouton : « Principale » le bouton sera mis en avant visuellement, « Secondaire » le bouton ne sera pas mis en avant visuellement.
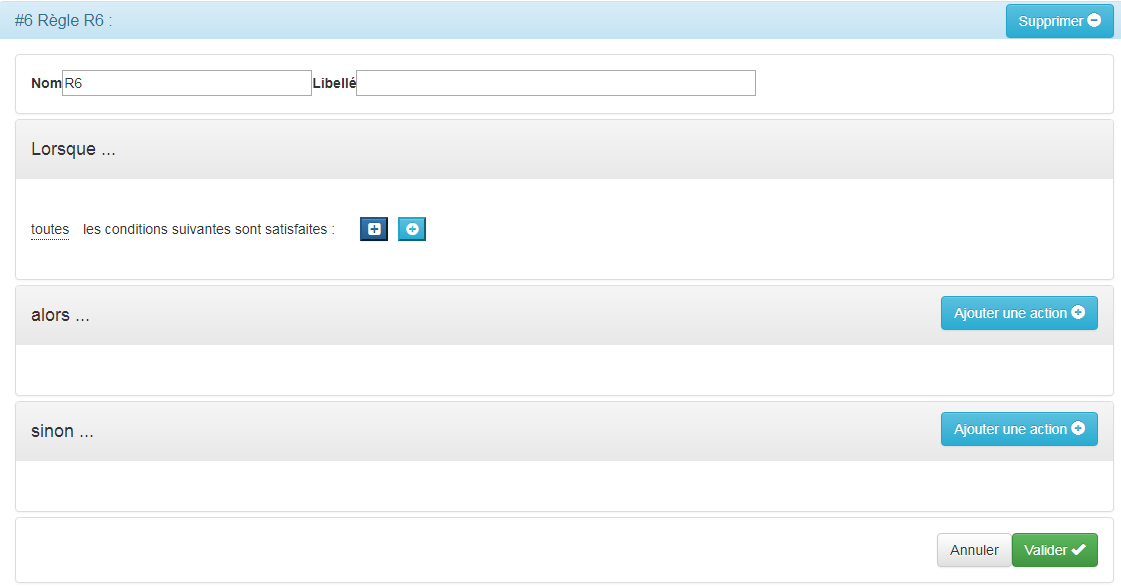
Règles métier
Les règles métier se définissent de la façon suivante : « Lorsque … » conditions, « Alors … » actions et « sinon … » actions.


Ce sont les règles « métier » qui déterminent le comportement du simulateur. Elles se déclenchent lorsque le contexte change.
Un changement de contexte se traduit toujours par l'acquisition ou la modification d'une donnée.
G6k s'informe du changement de contexte en revérifiant les conditions associées aux règles lorsque la valeur d'une donnée change.
Ainsi lorsque l'utilisateur saisit une valeur, que g6K accède à une donnée de référence ou qu'une valeur est calculée, les règles impactées sont déclenchées et les actions associées sont réalisées :
Les actions qui peuvent être réalisées sont :
- Montrer ou cacher une partie de la page (un champ, un groupe de champs, un panneau, un bouton, ...)
- Afficher un message d'erreur ou d'avertissement
- Effectuer un calcul et l'affecter à une donnée
Se reporter à la page Composition des règles métier pour savoir comment on compose une règle.
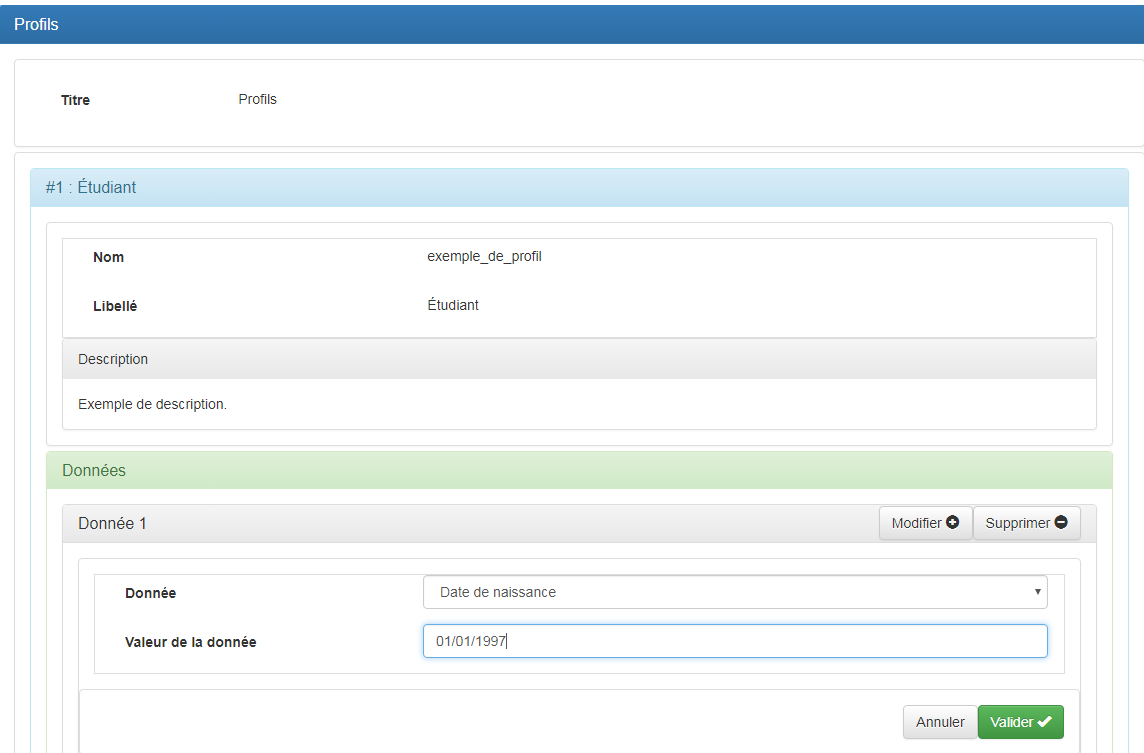
Profils
Lorsque vous allez définir des profils vous prédéfinirez des données liées aux différent profils.
Les profils peuvent correspondre à des types de personnes par exemple les données prédéfinies pour un professionnel diffèrent des données pré remplies d’un particulier.


Attributs :
- « Titre » : Titre de vos profils.
- « Nom » : Nom du profil.
- « Libellé » : Libellé du profil.
- « Données » / « Ajouter » : Ajout des données à pré remplir.
- « Donnée » : Choix de la donnée que l’on souhaite pré remplir.
- « Valeur » : Valeur pré remplie.
Enregistrement du simulateur
A la fin de votre saisie, cliquer le bouton  en haut à droite de la page pour enregistrer votre travail.
en haut à droite de la page pour enregistrer votre travail.
A noter que G6K, enregistre une version de « travail » qu'il sera nécessaire de « Publier » pour la mise en ligne.
Déploiement sur des serveurs frontaux
Si, pour des raisons de sécurité, le module d'administration (back-office) est situé sur un serveur différent de ceux sur lesquels les visiteurs effectuent des simulations, vous allez devoir déployer vos simulateurs sur ces serveurs frontaux depuis le serveur de back-office.
Pour cela, G6K fournit une fonctionnalité de déploiement permettant de copier chaque simulateur du back-office vers les frontaux.
Pour activer cette fonctionnalité, l'administrateur système doit ajouter une entrée « deployment » dans le fichier parameters.yml de l'instance G6K installée sur le serveur de back-office :
Exemple de paramétrage du déploiement :
# src/EUREKA/G6KBundle/Resources/config/parameters.yml
deployment:
localhost: cp -f {local.rootdir}/{local.file} /var/www/html/simulator/{remote.dir}/
remotehost: rsync -a {local.rootdir}/{local.file} user@remoteserver:/var/www/html/simulator/{remote.file}
Dans cet exemple, l'administrateur du système a déclaré deux serveurs frontaux de noms virtuels « localhost » et « remotehost ».
En face de chaque nom virtuel, se trouve la commande que G6K doit lancer pour copier les fichiers du simulateur via l'utilisateur du serveur HTTP. Bien sûr, cet utilisateur devra disposer des droits d'exécution de ces commandes.
Chaque commande est lancée autant fois qu'il y de fichiers composant le simulateur déployé. Ces fichiers sont :
- Le fichier XML de définition du simulateur.
- Les fichiers base de données des sources de données interne SQLite utilisés par le simulateur
- Le fichier DataSources.xml de description des sources de données
- Les fichiers de styles css du simulateur dans chacune des vues où le simulateur peut être utilisé.
Ainsi pour la commande du serveur virtuel « localhost » de l'exemple, supposons que le back-office est installé dans le répertoire « /var/www/html/g6k », que le frontal est installé dans le répertoire « /var/www/html/simulator » et que l'on souhaite déployer un simulateur nommé « demo » qui accède a une source de données interne « demo.db » et qu'il est visualisable dans les vues « Demo » et « Default ». La commande sera lancée cinq fois par G6K :
cp -f /var/www/html/g6k/src/EUREKA/G6KBundle/Resources/data/simulators/demo.xml /var/www/html/simulator/src/EUREKA/G6KBundle/Resources/data/simulators/
cp -f /var/www/html/g6k/src/EUREKA/G6KBundle/Resources/data/databases/demo.db /var/www/html/simulator/src/EUREKA/G6KBundle/Resources/data/databases/
cp -f /var/www/html/g6k/src/EUREKA/G6KBundle/Resources/data/databases/DataSources.xml /var/www/html/simulator/src/EUREKA/G6KBundle/Resources/data/databases/
cp -f /var/www/html/g6k/src/EUREKA/G6KBundle/Resources/public/Demo/demo.css /var/www/html/simulator/src/EUREKA/G6KBundle/Resources/public/Demo/
cp -f /var/www/html/g6k/src/EUREKA/G6KBundle/Resources/public/Default/demo.css /var/www/html/simulator/src/EUREKA/G6KBundle/Resources/public/Default/
après avoir remplacé :
- {local.rootdir} par "/var/www/html/g6k/",
- {local.file} successivement par "src/EUREKA/G6KBundle/Resources/data/simulators/demo.xml", "src/EUREKA/G6KBundle/Resources/data/databases/demo.db", "src/EUREKA/G6KBundle/Resources/data/databases/DataSources.xml", "src/EUREKA/G6KBundle/Resources/public/Demo/demo.css", "src/EUREKA/G6KBundle/Resources/public/Default/demo.css"
- {remote.dir} successivement par "src/EUREKA/G6KBundle/Resources/data/simulators", "src/EUREKA/G6KBundle/Resources/data/databases", "src/EUREKA/G6KBundle/Resources/data/databases", "src/EUREKA/G6KBundle/Resources/public/Demo", "src/EUREKA/G6KBundle/Resources/public/Default"
{local.rootdir}, {local.file}, {remote.dir} et {remote.file} sont des paramètres que l'administrateur du système doit utiliser pour configurer les commandes :
- {local.rootdir} : Répertoire d'installation du back-office G6K
- {local.file} : Fichier à copier relativement à {local.rootdir}
- {remote.dir} : Répertoire du fichier à copier relativement au répertoire d'installation de G6K sur le serveur frontal.
- {remote.file} : Fichier à copier relativement au répertoire d'installation de G6K sur le serveur frontal.
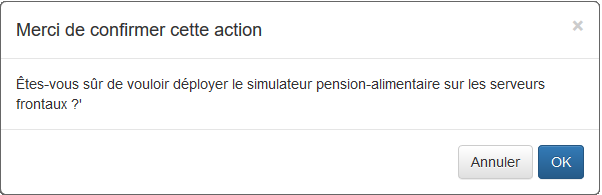
Pour déployer un simulateur, cliquez sur le bouton « Déployer » de la barre de titre du panneau du simulateur, puis confirmer sur la boite de dialogue qui s'affiche :

Un journal du déploiement s'affiche. Si une ligne du journal fait apparaitre une erreur (en rouge), signalez là à l'administrateur du système.
Vous devez disposer du rôle « Manager » pour déployer un simulateur.